Umbraco & React
I had been playing with the idea of having Umbraco feed a front end application built in one of the Javascript heavyweights



I had previously used Angular and enjoyed it. So for this I choose React, as it also gave me the opportunity to learn the basics of React.
Umbraco Headless
The first place I turned to was Umbraco Headless but I choose against it for the following reasons:
- Firstly and most importantly. It's not available yet
- It will initially only be available for Umbraco Cloud.
Umbraco REST API
Next I looked at Umbraco REST API. Unfortunately this is unsupported by Umbraco HQ, but the code is freely available on Github.
I decided to use this. I'm not going to add a step by step guide on my page, as there is already a brilliant explanation by Marcin Zajkowski on 24days.in
Following that guide it is very easy to set up Umbraco API. Then all you have to do is create your front end application, authorise and load the data.
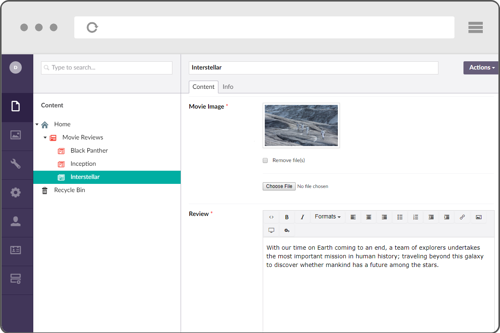
I created a React front end to load the content from my Umbraco API.

and this is the end solution (this is just a proof of concept, there are plenty more things I want to do with this.)
TIPS
- To load images it's easier if you use the file upload tool.
- To load HTML from the richtext editor, you need to explicitly allow it by using the
dangerouslySetInnerHTML.
USEFUL LINKS
- https://github.com/umbraco/UmbracoRestApi
- https://24days.in/umbraco-cms/2015/umbraco-rest-api/
- https://video.twentythree.net/avoncom-an-umbraco-approach-to-a-headless-cms