For this example I have created a property editor that allows you to exclude specific words from a text area.
Probably not much use in the real world, but easy to explain. You can then use this process as a starting point to create more advanced property editors.
Setting up
- Locate your App_Plugins folder.
- Right click and Create New Folder. Name it: SpecifiedText
- Right click this new folder & Create New Item.
- Create a new manifest file & name it: package.manifest
- Populate it with the following details.
{
propertyEditors: [
{
alias: "SpecifiedText",
name: "Specified Text",
editor: {
view: "~/App_Plugins/SpecifiedText/specifiedtext.editor.html"
}
}
]
}
For more information on the manifest file, it can be found here: umbraco.github.io/Belle/#/tutorials/manifest
As you can see, we have referenced a view located within the same folder as the manifest file. So now we should go ahead and create that file.
- Right click your App_Plugins/SpecifiedText folder & Create New Item.
- Create a new HTML file. Call it specifiedtext.editor.html
- Populate it with the following details.
<div ng-controller="SpecifiedText.Controller"> <textarea rows="10" class="umb-editor umb-textarea textstring ng-pristine ng-valid" ng-keyup="limitchars()" data-ng-model="model.value"></textarea> <br /> <span ng-bind="info"></span> </div>
Within our view, we have referenced the angular controller SpecifiedText.Controller so we now need to create this javascript file and reference it within the manifest file.
- Locate your App_Plugins folder.
- Right click this new folder & Create New Item.
- Create a new manifest file & name it: specifiedtext.controller.js
- Populate it with the following details.
angular.module("umbraco").controller("SpecifiedText.Controller", function ($scope) {
$scope.limitchars = function () {
var excludeString = $scope.model.config.excludedWords; //comma separated string of excluded words
var words = excludeString.split(',');
var failed = false;
var failedWords = "";
for (var i = 0; i < words.length; i++) {
var currentWord = words[i].trim();
if ($scope.model.value.includes(currentWord)) {
$scope.model.value = $scope.model.value.replace(currentWord, '');
failedWords += currentWord.trim() + ", ";
failed = true;
}
}
$scope.info = 'You cannot include the words: "' + excludeString.trim() + '" in your text!';
};
});
This property type looks in the config to obtain a comma separated list of words to exclude. When the editor types into the box, every key press runs this code, it checks if the words exists and then removes it.
N.B. There are a few issues. e.g. if the word exists within a word it still replaces it. But this is just a quick example to get you up and running with property types. If I get a chance to correct this code I will update this post.
Now we need to revisit the package.manifest. We can add a javascript value and point to this file. Also we can add a property to the config so that we can set up the excluded words on the document type.
{
propertyEditors: [
{
alias: "SpecifiedText",
name: "Specified Text",
editor: {
view: "~/App_Plugins/SpecifiedText/specifiedtext.editor.html"
},
prevalues: {
fields: [
{
label: "Excluded words",
description: "a comma separated list of words to exclude from the text",
key: "excludedWords",
view: "textstring"
}
]
}
}
],
javascript: [
"~/App_Plugins/SpecifiedText/specifiedtext.controller.js"
]
}
Set up the property editor & document type.
Now we need to run our application & login to the back office.
Once logged in:
- go to document types.
- Choose your Home document type.
- Click on Add Property.
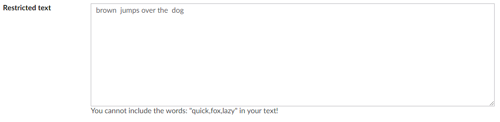
- Give it a name: e.g. Restricted text.
- Click Add editor
- Choose Specified Text (The property type we have created).
- It will now ask you for a comma separated list of excluded words.
- Lets add this: quick,fox,lazy
- Click submit
- Click submit on the next box.
- Click save on the document type.

Now let's go back to our Content Tree & click on the Home node.
You will now see your Restricted Text textbox.
Try to type: The quick brown fox jumps over the lazy dog. Or copy & paste.
You will see that the editor has prevented the Restricted words and raised a warning.